类比transform
也具有transform的位置,缩放,旋转信息。
但是其缩放定位是基于锚点(anchor)。
编辑rect Transform
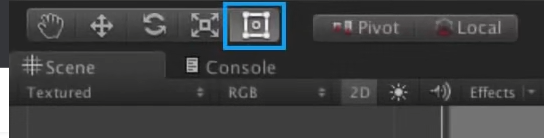
建议使用上方的rect Tool工具(快捷键T)

rect Tool有两个模式,看最右上角。
local和global,local模式,local是编辑UI,而global是编辑包裹住UI的矩形。
锚点anchor
anchor是UI组件定在父组件上的。
每个UI都有四个锚点对应边框的四个角。四个角到锚点的距离是固定的。
一般情况,四个锚点都在一个点上,这样子父级缩放的时候,UI组件不会缩放,因为距离是固定的。
但是如果四个锚点都在四个角上,这个UI组件就会相对于父级的缩放而缩放。
如果四个锚点都在父级的四个角落,那么就可以保持UI固定边界(margin)
如果四个锚点固定在父级的一条边上,则可以保持一个方向拉伸而另一个不拉伸.
Q.E.D.






