Canvas基础知识
所有的UI组件都是基于Canvas的,首先需要有一个Canvas,如果没有canvas直接创建UI会自动创建一个canvas。
可以有多个canvas
Canvas属性
rendermode

rendermode是canvas的渲染方法。
分为:
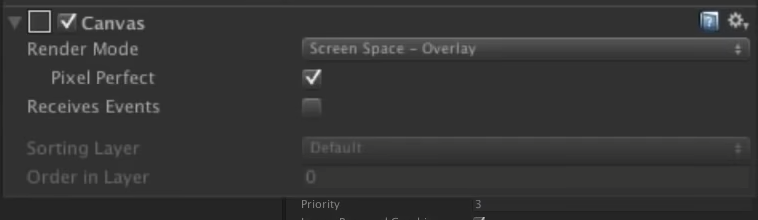
Screen Space - Overlay
常用,默认模式。
使用这个模式后,画布被渲染到场景图层之上,canvas大小会随分辨率自动调整 。
这个模式无法修改canvas的transform属性,该属性自动调整。
- Pixel Perfect选项:调整到最接近原始像素的分辨率。
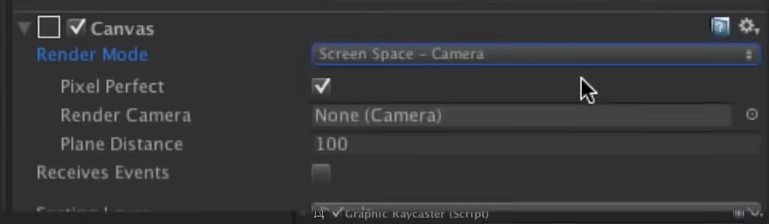
Screen Space - Camera

这个和第一个类似,但是可以指定特殊的相机渲染。
通过透视相机,可以制作深度感的UI。
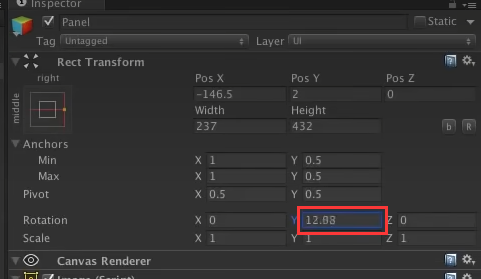
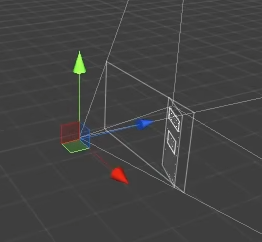
调节canvas上UI的Rotation

这个模式下是把UI放到Render相机的视椎体内。

Plane Distance应该在相机的near和far距离之内,并且这样的UI会被物体遮挡。

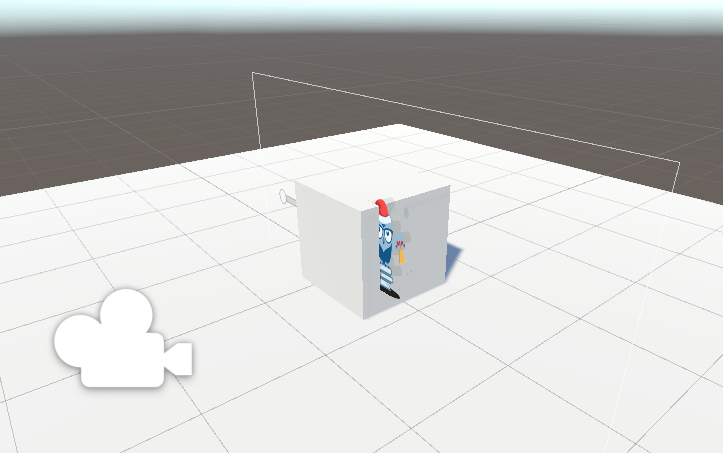
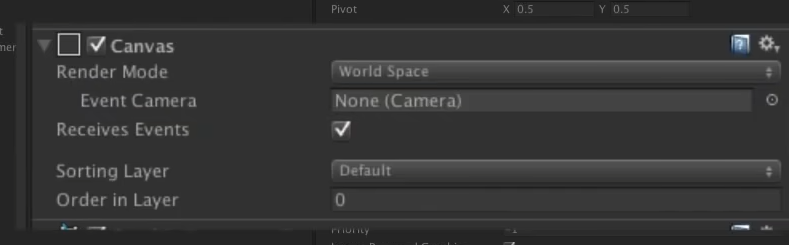
World Space
这个模式可以把UI当成平面放到场景中。

需要注意的是这里有一个event camera,这里是指能与这个UI交互的相机,不设置就是默认maincamera
下面的Sorting Layer是世界渲染排序问题,和半透明遮挡关系这一类的。
UI组件层级排序
unity是自顶向下开始渲染,最先渲染的放在层级最后面。
Q.E.D.






